آژانـــــــس تبلیغاتی
نکــــــــسوس
آژانـــــــــــــــــــس تبلیغاتی
نکــــــــــــــــــــــــسوس

مخصوصا در شرایط بحران، چراغ راه کسب و کار شما در شرایط اجتماعی و اقتصادی گوناگون است.
آژانس تبلیغات!
نکسوس، همتیمی خلاق و استراتژیک برای کسبوکارهاییست که دنبال دیدهشدن واقعیاند! از تحلیل مسیر تبلیغات گرفته تا طراحی و اجرای کمپینهای حرفهای، ما با ذهنی باز و نگاهی دقیق کنار شما هستیم تا هر ایدهای که تیم فروشتون توی ذهن داره، به یک اقدام اثرگذار تبدیل بشه. این یعنی تبلیغات با برنامه، نه بر پایه شانس!
استودیو نکسوس!
استودیو خلاق نکسوس جاییست که محتوا فقط تولید نمیشه، بلکه با استراتژی ساخته میشه! از طراحی گرافیکی، عکاسی و ویدیو گرفته تا نوشتن محتوای برند، ما تصویری از کسبوکارت میسازیم که نهتنها دیده میشه، بلکه توی ذهن میمونه. اینجا، محتوا فراتر از ظاهر، حامل پیام شماست.
آکادمی نکسوس!
ما فقط اجرا نمیکنیم، آموزش هم میدیم! در آکادمی نکسوس، دانش دیجیتال مارکتینگ و تبلیغات رو به زبان ساده و کاربردی به تیمها و افراد آموزش میدیم تا بتونن خودشون رشد کنن، تصمیمهای بهتر بگیرن و بازار رو بهتر بفهمن. یادگیری واقعی، از دل تجربههای واقعی!
نمونه کارها بهتر از کلمات صحبت میکنند.
در آژانس تبلیغاتی در اصفهان چگونه کار میکنیم؟
مشغول کار نباش – مولد باش!
بهترین آژانس تبلیغاتی در اصفهان
1. تدوین استراتــژی تبلیغاتـی!
برای ورود به هر جاده ای ، نیاز به یک نقشه راه است . آژانس ما به واسطه فرایند تحقیق بازار ، بررسی swot ، بررسی 8P بازاریابی و … در قالب تبلیغاتی تخصصی کسب و کار ها ، مسیر راه شمارا تا نقطه مطلوبتان مشخص می کند.
2. تولید محتوای منحصر به صنعت
نقشه راه مشخص است ! در این مرحله نیاز است تا متخصص ترین نیرو ها و اپراتور ها در زمینه تولید محتوایی مناسب کسب و کار وارد عمل شوند و محتوایی مطابق سلیقه و درخور رسانه مدنظر را با عبور از چندین مرحله کنترل کیفیت ، تولید کنند.
3. دیجیتال مارکتینگ ، تیر نهایی !
برای ورود به هر جاده ای ، نیاز به یک نقشه راه است . آژانس ما به واسطه فرایند تحقیق بازار ، بررسی swot ، بررسی 8P بازاریابی و … در قالب تبلیغاتی تخصصی کسب و کار ها ، مسیر راه شمارا تا نقطه مطلوبتان مشخص می کند.
4. تحلیل بازخورد و برنامه قدم بعد
در این مرحله زمان آن رسیده که تمامی داده های بدست آمده از فعالیت های خود را بررسی و نسبت به کوچکترین نقاط ضعف و قوت خود نیز حساس باشیم تا گام بعدی را محکم تر برداریم و به فراتر از انتظارات مشتری خود برسیم.
شرکت هایی که به ما اعتماد کردند!













































































































































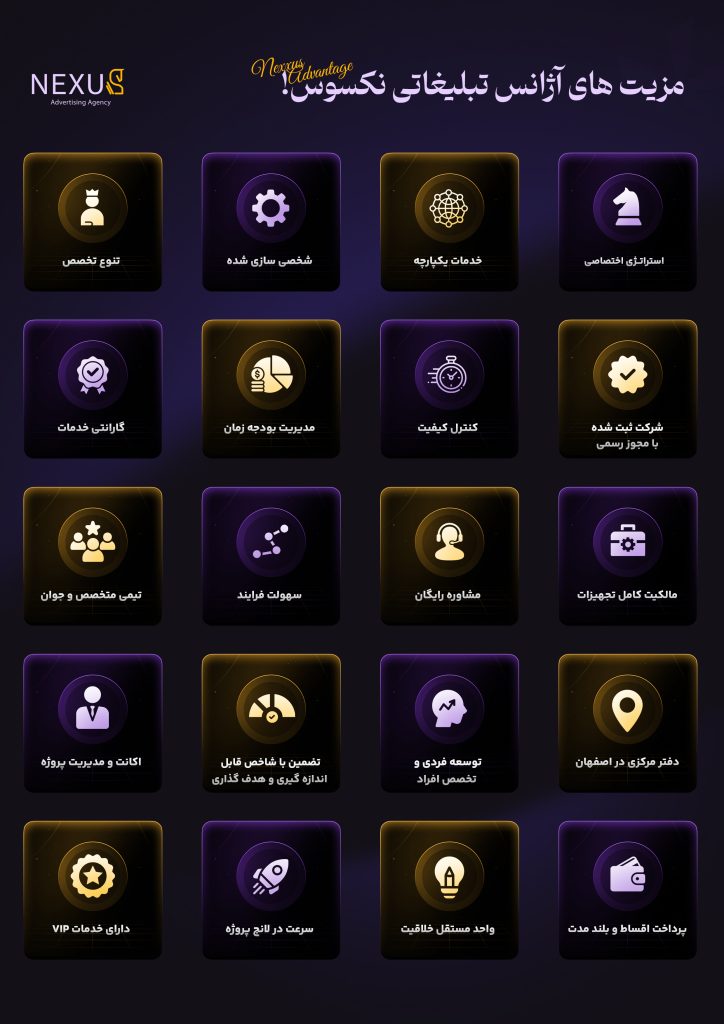
خدمات شرکت تبلیغاتی اصفهان
ما دوست داریم بدانید چه می کنیم!
ما دقیقا چه کاری میکنیم ؟
آژانس تبلیغات نکسوس, به واسطه مهارت تبلیغاتی با چاشنی خلاقیت و زیبایی، با گروه 20 نفره متخصص خود در زمینه تبلیغات, اعم از عکاسی تبلیغاتی در اصفهان و … متعهد شده است تا با افزایش آگاهی رسانی, اعتماد, ایجاد مسیر های فروش تازه و خلق حس ارزش در کسب و کار ها, انقلابی در کلیشه ها و استاندارد ها رقم بزند و در جایگاه یک آژانس تبلیغاتی در اصفهان, رشد را در تمامی زمینه های کسب و کاری به یک روتین همیشگی تبدیل کند .









نکسوس براتون چه کاری انجام می دهد؟
نکسوس, از دیدگاه مدیران کسب و کار
آژانس تبلیغات نکسوس, به واسطه چندین سال سابقه درخشان در زمینه تبلیغات کسب و کار ها موفق به جلب توجه نظرات مدیران ارشد صنایع مختلف شده است.
آژانس تبلیغات تخصصی اصفهان
پروژه سالانه
رضایت کارفرما
سال فعالیت